Back in my early days of UX interaction design work, I contracted for a small, e-commerce focused agency called Epicenter Consulting. While I spent most of my time on client work, they had a side project they were building to help better present their designs to clients. That side project ended up becoming InVision (RIP).
I was pretty excited when Clark asked me to do some work on this nascent product. Nothing like it existed and I could see the need clearly, as it was a pain point I experienced on a daily basis.
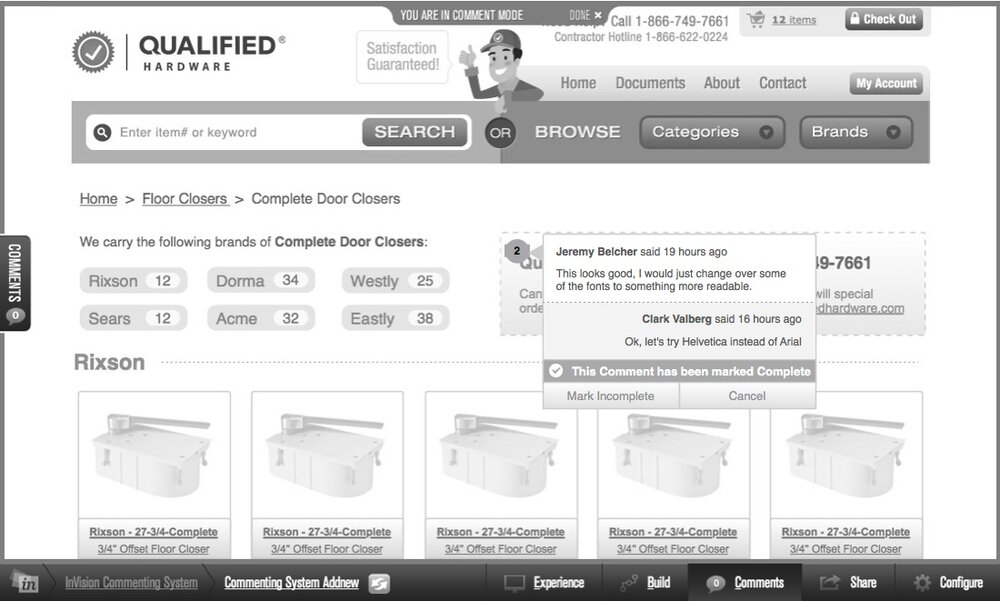
Among the features I worked on, my favorite was the commenting system. I created an interaction where you could click anywhere on the design, and leave a comment directly on the element you wished to give feedback for. Your collaborators could see your comment and reply inline. While this is a common pattern today, as far as I know, I invented this click to drop a comment interaction originally for InVision.

I had been thinking about this sort of interaction for a while. Prior to my design days, I was working as a project manager on a large website redesign, and had often been frustrated that in order to give feedback you had to write a long email explaining the what your feedback was, and perhaps even take screenshots and annotate them manually. I had often wished I could just leave the comment on the part of the experience I was talking about.
Since InVision launched with that interaction, pretty much all design tooling has copied this pattern. In all likelihood, it’s the most impactful feature I have ever designed.
Get an email whenever I post something new, unsubscribe anytime.